
Web tasarımında kullanıcıların içeriği nasıl algıladığı ve sayfaları nasıl taradığı, tasarımın başarısını doğrudan etkileyen faktörlerden biridir. Kullanıcılar, içeriği belirli okuma desenlerine göre algılar ve buna göre hareket ederler. F-Pattern ve Z-Pattern, kullanıcı deneyimini en iyi şekilde optimize etmek için kullanılan iki temel okuma modelidir. Peki, bu modeller nasıl çalışır ve hangi durumlarda kullanılmalıdır? İşte detaylar!
Kullanıcı Davranışları ve Web Tasarımındaki Önemi
Dijital Çağda Kullanıcı Deneyimi Neden Önemli?
Dijital dünyada web sitelerinin başarılı olabilmesi için yalnızca iyi görünmesi yetmez; kullanıcı dostu olması da gerekir. Kullanıcı deneyimi (UX), bir web sitesini ziyaret eden kişilerin sitede geçirdiği zamanı optimize eden en kritik faktörlerden biridir.
Web Sitelerinde Kullanıcıların Göz Hareketleri Nasıl Analiz Edilir?
Kullanıcılar web sitelerini incelerken belli başlı okuma ve tarama alışkanlıkları geliştirirler. Göz izleme (eye-tracking) araştırmaları, bu alışkanlıkların iki temel desene ayrıldığını göstermiştir: F-Pattern ve Z-Pattern.
F-Pattern (F Modeli) Nedir?
F-Pattern’in Temel Mantığı ve Çalışma Prensibi
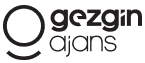
F-Pattern, kullanıcıların bir web sayfasını okuma süreci sırasında yaptıkları göz hareketlerinin F harfine benzer bir düzen oluşturduğunu gösterir. Kullanıcılar genellikle:
- Sayfanın önce en üstünü soldan sağa doğru tarar.
- Ardından bir alt satırda benzer bir hareket tekrar eder.
- Son olarak, sayfanın sol tarafından aşağı doğru dikey bir şekilde kayar.
F-Pattern Kullanıcı Deneyimine Nasıl Katkı Sağlar?
- Hızlı bilgi tarama alışkanlığını destekler.
- Kullanıcılar için okuma ve algılama kolaylığı sağlar.
- Web sitesi içeriği, en önemli bilgilerin sol ükte ve başlıklarda bulunmasını gerektirir.
F-Pattern’i Kullanan Başarılı Web Tasarım Örnekleri
- Blog sayfaları
- Haber siteleri (CNN, BBC, Hürriyet vb.)
- Eğitim platformları
F-Pattern Kullanırken Dikkat Edilmesi Gerekenler
- Önemli başlıklar ve CTA (Call-to-Action) butonları sol üstte konumlandırılmalı.
- Uzun paragraflardan kaçınılmalı.
- Görsel ve listelerle içerik desteklenmelidir.
Z-Pattern (Z Modeli) Nedir?
Z-Pattern’in Temel Mantığı ve Çalışma Prensibi
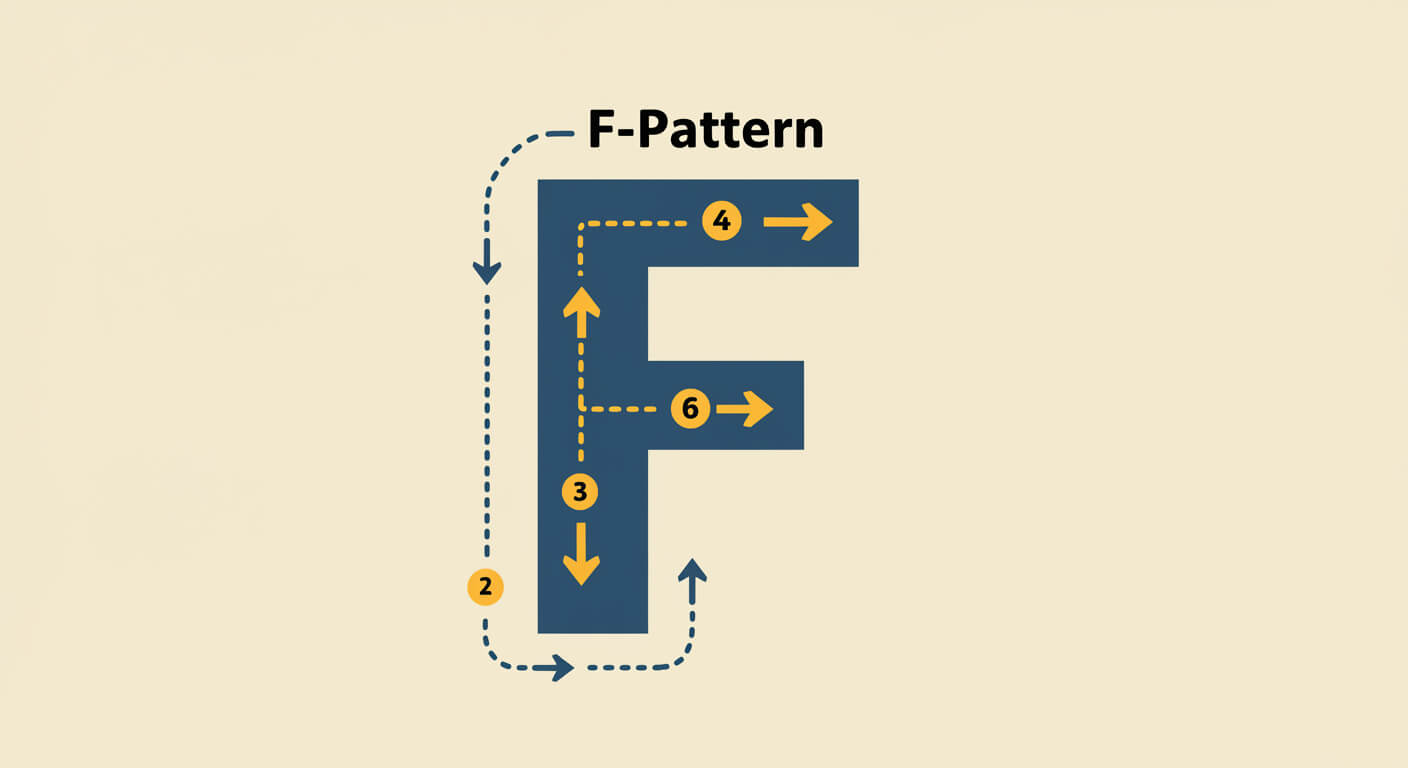
Z-Pattern, kullanıcıların web sitelerini soldan sağa, sonra alt satıra kayarak tekrar soldan sağa okuduklarını ifade eder. Bu model, görselliğe dayalı ve CTA odaklı sitelerde etkili olur.
Z-Pattern Hangi Tür Web Siteleri İçin Daha Uygundur?
- Landing page’ler
- E-ticaret siteleri
- Kurumsal web siteleri
Z-Pattern ile Görsel Hiyerarşi Nasıl Sağlanır?
- Logo sol üste, menü sağa konumlandırılmalı.
- Orta kısımda büyük ve dikkat çekici bir CTA bulunmalı.
- Aşağıya indikçe bilgiler sadeleşmelidir.
Z-Pattern Kullanırken Yapılan Yaygın Hatalar
- Fazla metin kullanımı
- CTA butonunun göz hizasında olmaması
- Görsel ve renk uyumsuzluğu
F-Pattern ve Z-Pattern Karşılaştırması: Hangisi Daha Etkili?
Sonuç: Kullanıcı Deneyimini Geliştirmek İçin En İyi Strateji Hangisi?
Her iki modelin de kendine özgü avantajları vardır. Blog veya haber sitesi tasarlıyorsanız F-Pattern, daha çok görselliğe dayanan bir sayfa tasarlıyorsanız Z-Pattern kullanmalısınız.
Sıkça Sorulan Sorular (SSS)
1. F-Pattern en çok hangi sitelerde kullanılır?
Genellikle haber siteleri, bloglar ve eğitim platformlarında kullanılır.
2. Z-Pattern e-ticaret siteleri için uygun mudur?
Evet, çünkü görselliğe dayalı bir okuma düzeni sunar.
3. Web tasarımında en etkili model hangisidir?
Kullanıcı kitlenize ve sitenizin amacına göre değişir.
4. F ve Z modelini birleştirerek kullanabilir miyim?
Evet, hibrit bir yaklaşımla ikisini birleştirerek daha etkili tasarımlar yapabilirsiniz.
5. Hangi model daha fazla dönüşüm sağlar?
Eğer bir e-ticaret veya satış odaklı sayfanız varsa Z-Pattern, bilgi odaklı bir sayfanız varsa F-Pattern daha etkili olabilir.













Pingback:Bounce Rate Neden Artar ve Nasıl Azaltılır? - Gezgin Ajans A.Ş. ®