
Teknoloji durmuyor, tasarım araçları da öyle. Figma, bu yılki Config 2025 etkinliğinde sahneye çıktı ve “Ben artık sadece bir tasarım aracı değilim” dedi. Yepyeni özelliklerle sadece tasarımcıları değil, geliştiricileri, pazarlama ekiplerini ve içerik üreticilerini de doğrudan üretim sürecine dahil etti. Peki bu değişim tam olarak neyi ifade ediyor? Bu yazıda, Figma’nın tanıttığı tüm önemli yenilikleri, ne işe yaradıklarını ve iş akışlarını nasıl dönüştürdüğünü senin için sade, anlaşılır ve pratik bir dille anlatıyorum.
Figma Draw ile Vektörel Özgürlük Zamanı
Figma’nın en çok beklenen yeniliklerinden biri “Draw” oldu. Adından da anlaşılacağı gibi, artık Figma’nın içinde kalem tutabiliyoruz. Gerçekten! Eskiden bir çizim yapmak için Illustrator ya da başka bir vektör programına geçmen gerekirdi. Şimdi? Hepsi tek ekranda.
Elle çizim, yeni fırçalar ve şekil birleştirme
Draw ile birlikte gelen yeni fırçalar sayesinde ister dijital karalama, ister el çizimi tarzında grafikler hazırlayabilirsin. Lasso seçimiyle karmaşık şekillerde özgürce seçim yapmak mümkün. Shape builder aracı ise, birden fazla şekli tek bir formda birleştirmeni sağlıyor. Yani artık “bu şekillerin kesişiminden şunu elde etsem ne güzel olurdu” demekle yetinmiyorsun – yapabiliyorsun!
Ayrıca yazıyı artık bir eğriye, daireye ya da çizgiye göre hizalayabilirsin. “Kavisli logo yazısı yapabilir miyim?” Evet, yapabilirsin.
Tasarımcılar için Illustrator alternatifi mi?
Draw’un sunduğu esneklik, Figma’yı artık yalnızca UI/UX değil; aynı zamanda illüstrasyon aracı haline getiriyor. Özellikle mobil uygulama, oyun veya landing page tasarımı yaparken küçük ama etkili çizimlerle projeye ruh katmak isteyenler için harika bir haber bu. Üstelik stroke kalınlığını değiştirebilmek, desen dolguları eklemek gibi gelişmiş efektler sayesinde görsellerin çok daha doğal ve elle çizilmiş gibi görünüyor.
Figma Draw, illüstrasyon ile kullanıcı arayüzü tasarımı arasındaki sınırları ortadan kaldırıyor. Kısacası: artık “tasarımcı mısın, illüstratör müsün?” diye sormaya gerek yok. Her şey tek yerde.
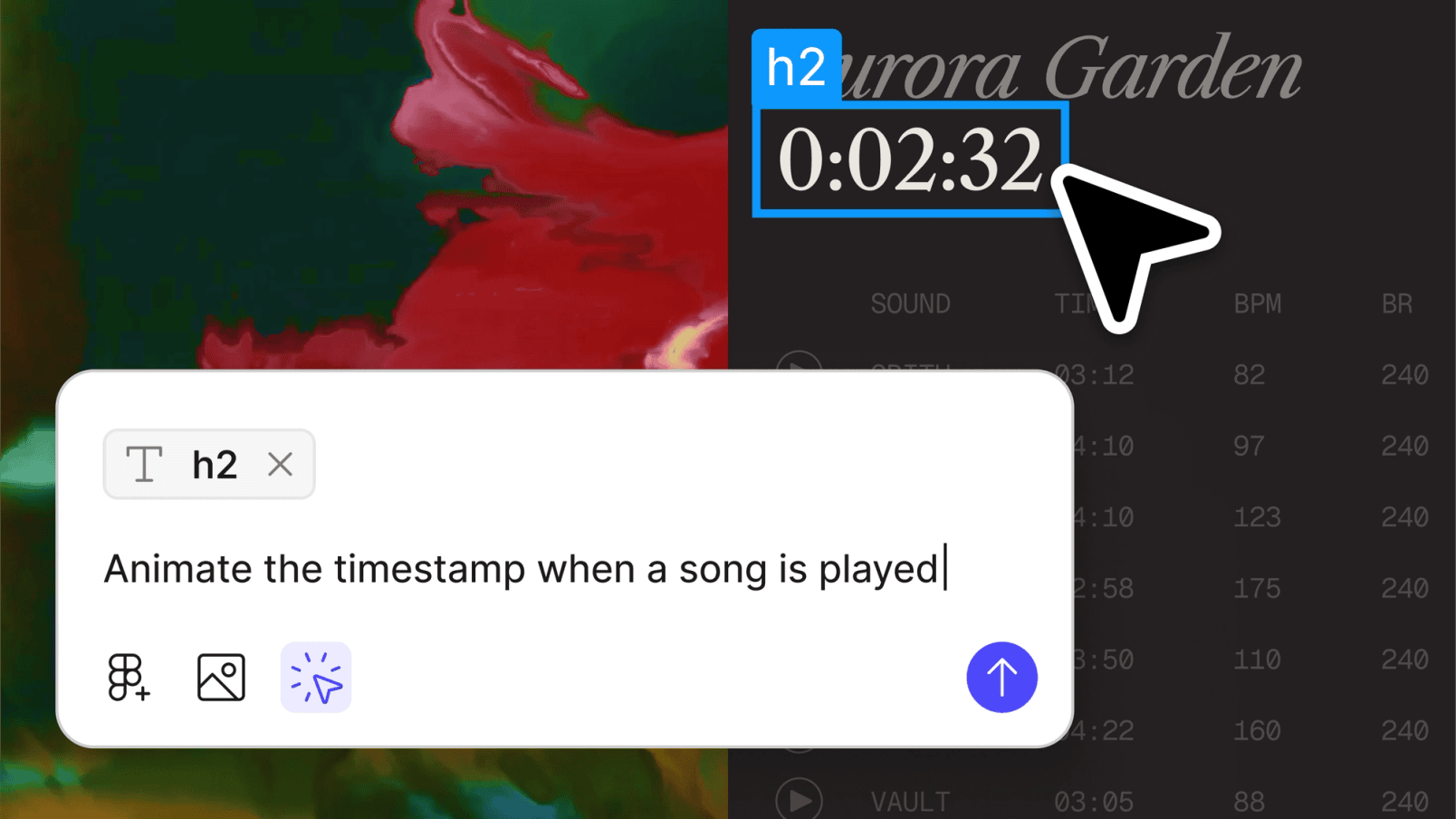
Grid Sistemiyle Gerçek Duyarlı Tasarım
Figma’nın yıllardır sabit kalan bir açığını sonunda kapattığını söyleyebiliriz. Auto Layout çok seviliyordu ama ya sınırlıydı? Evet. Tek bir yönde çalışıyordu: ya dikey ya yatay. Artık bu sınırlama kalktı. Grid özelliğiyle tasarımlar iki boyutlu bir yapıya kavuştu. CSS grid mantığını bilenler için adeta evde gibi hissettiren bir sistem geldi.
Auto Layout’un evrimi: Artık satır ve sütunlar birlikte
Yeni Grid sistemiyle birlikte bir çerçeveye hem satır hem sütun tanımlayabiliyorsun. Örneğin bir kart tasarımı düşün: solda görsel, sağda başlık ve açıklama, altında butonlar. Tüm bu yapıyı düzgün ve esnek bir şekilde hizalamak için artık onlarca frame içinde kaybolmana gerek yok.
Ayrıca öğeleri sadece bir hücreyle sınırlamıyorsun. İstersen bir öğe 3 sütunu birden kapsayabiliyor ya da 2 satır yüksekliğinde yer kaplayabiliyor. Bu da demek oluyor ki grid artık sadece düzenleme değil, esneklik demek.
CSS benzeri grid çıktısı geliştiriciler için ne ifade ediyor?
Tasarımcı için işler kolaylaştı, peki ya geliştirici? Asıl güzellik burada başlıyor. Çünkü Figma’nın Dev Mode’u artık oluşturduğun grid’in CSS karşılığını doğrudan veriyor. “grid-template-columns”, “gap”, “span” gibi tüm özellikleri çıktıda görebiliyorsun.
Bu da iletişimi tamamen sadeleştiriyor. Tasarımcı “burada 3 kolon var” diyor, geliştirici “tamam, kodda gördüm” diyor. Piksel piksel uğraşmak, elementlerin neden yamuk hizalandığını anlamaya çalışmak tarihe karışıyor. Grid ile hem tasarımcı rahat, hem geliştirici huzurlu.
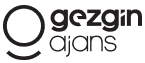
Figma Make: Prompt ile Prototipe Geçiş
Hayal et… Bir ekranın sol tarafında bir form var, sağında bir illüstrasyon. Altına bir buton eklemek istiyorsun. Figma’da nesneleri seç, hizala, ayarlarını yap… Derken zaman akıp gidiyor, değil mi? Şimdi sahneye Figma Make çıkıyor ve tüm bu süreci tek bir cümleyle yapabileceğini söylüyor.
Evet, yanlış duymadın. Yazıyorsun, o yapıyor.
Sadece yaz, tasarım ve prototip AI ile oluşsun
Figma Make, tam anlamıyla yapay zekâyla çalışan bir “prompt-to-prototype” aracı. Yani, “Bu ekrana ‘Kaydol’ butonu ekle, mavi renkli olsun, altına kullanıcı adı ve e-posta alanı gelsin” şeklinde bir komut yazdığında, saniyeler içinde bunu interaktif bir şekilde karşında görebiliyorsun.
Bu sadece statik bir tasarım da değil. Butona tıklanınca ne olacak, form nasıl çalışacak gibi detayları da ayarlayabiliyorsun. Yani Figma Make, sadece görsel değil, etkileşimli prototip üretiyor.
Hızlı testler, yatırımcı sunumları ve daha fazlası
Fikirlerin test edilmeye değer ama onları test edecek zamana sahip misin? Figma Make sayesinde artık MVP (minimum viable product) oluşturmak için tasarımcı ya da geliştirici olmana gerek yok. Yaz komutunu, oluştur prototipini, çık sunumuna.
Özellikle girişimciler, startuplar ya da fikir aşamasındaki projeler için bu araç bir nimet. Sadece fikrini ifade edecek kadar yazabilmen yeterli. Gerisini yapay zekâ hallediyor.
Ayrıca Make içinde düzenleme yapabiliyor, kodunu görebiliyor, stilini değiştirebiliyor ve en önemlisi: prototipi direkt olarak paylaşabiliyorsun. Sunumlar, kullanıcı testleri, ürün tanıtımları… Hepsi bu araçla artık birkaç tıklık mesafede.
Figma Sites ile Tasarımdan Yayına Tek Araç
Daha önce “tasarımı yaptık, şimdi geliştiriciye geçelim” süreci vardı ya… Artık buna gerek kalmayabilir. Çünkü Figma Sites, “tasarladığın şeyi doğrudan internette yayına al” diyerek oyunun kurallarını değiştiriyor.
Evet, yanlış okumadın. Web sitesi kurmak için artık kod bilmek zorunda değilsin. Figma’da tasarladığın bir sayfa, birkaç tıkla çalışan bir web sitesine dönüşüyor.
Tasarımı kopyala, yayına al: Gerçekten bu kadar kolay mı?
Yeni bir kampanya sayfası, bir ürün tanıtımı, bir etkinlik landing page’i… Tüm bunları tasarladıktan sonra dışa aktar, geliştiriciye gönder, staging sunucu derken günler kayboluyor. Figma Sites ne diyor? “Tasarımını al, yapıştır, site olarak yayınla.”
İster hazır bir şablonla başla, ister sıfırdan kendi düzenini oluştur. Her iki durumda da web’e çıkış süresi artık dakikalarla ölçülüyor.
Kod bilmeyenler için web sitesi oluşturma devrimi
Web sitesi kurmak isteyen ama teknik bilgisi olmayan biri için bu tam bir devrim. Kırılım noktaları (masaüstü, tablet, mobil), animasyonlu geçişler, sayfa blokları gibi detaylar hazır geliyor. Üstelik drag-drop mantığı ile her şey yerli yerine oturuyor.
Ek olarak, yapay zekâ desteği sayesinde metin önerileri, görsel oluşturma veya düzeltme gibi yardımcı araçlar da yanında geliyor. Yani sadece siteyi yapmıyorsun, aynı zamanda zenginleştiriyorsun da.
Ve en güzeli: yayına al dediğinde, Figma’nın sağladığı bir domain üzerinden anında çevrim içi oluyorsun. Dilersen özel alan adını bağlayabiliyor, tasarımını anında müşterine gösterebiliyorsun. “Henüz hazır değil” bahanesi mazide kaldı!
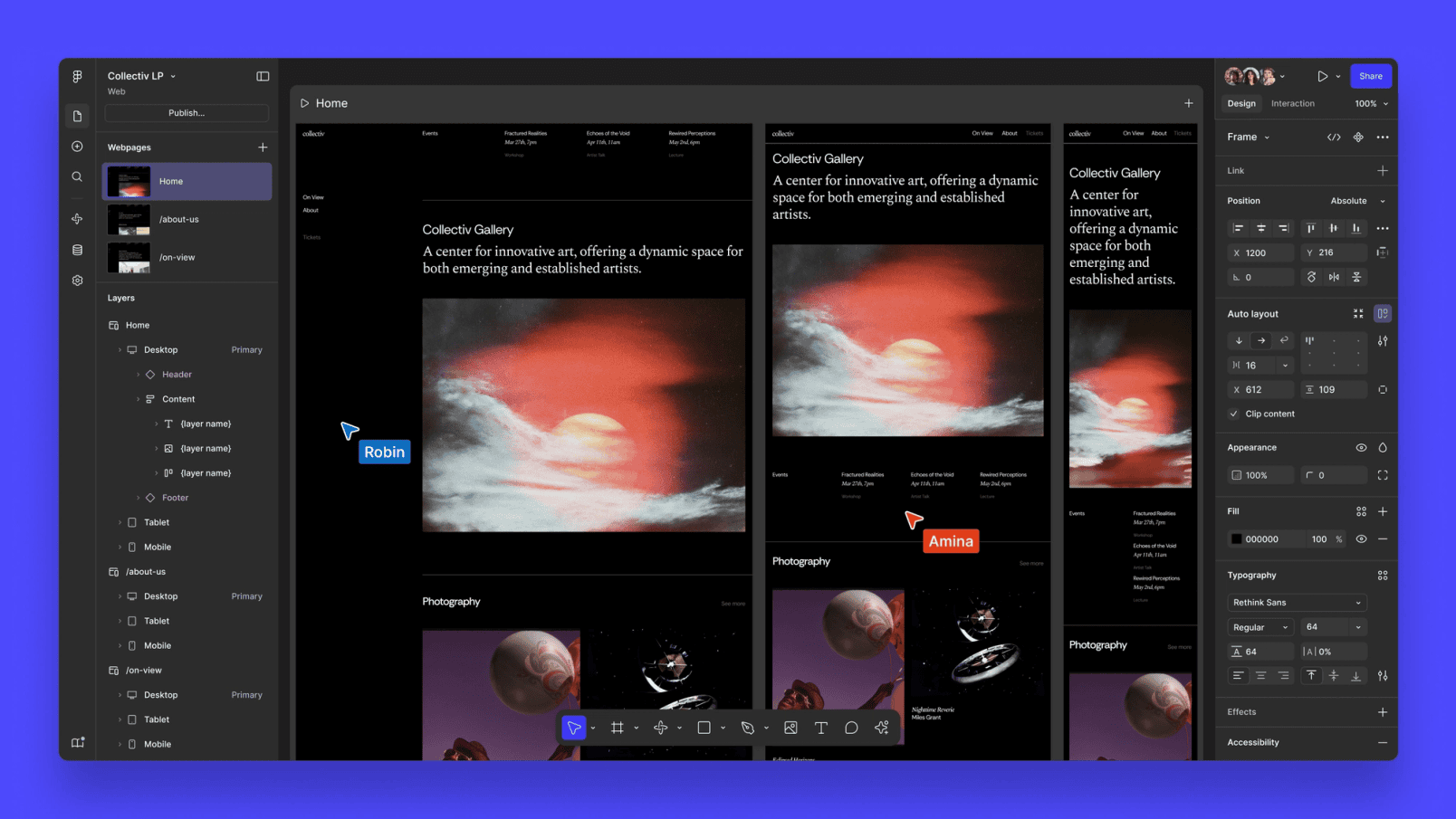
Figma Buzz: Pazarlamacıların Yeni Canva’sı mı?
Tasarımcılar bilir: “Şu story görselinin metnini biraz büyütebilir misin?”, “Bu logoyu sağa alsak mı?”, “Bu kampanya için kırmızıdan biraz daha kırmızı kullanabilir miyiz?” Pazarlama ekiplerinin sonsuz revize döngüleri… Tanıdık geldi mi?
İşte tam bu noktada Figma Buzz, sahneye çıkıyor. Hedefi çok net: tasarımcıyı yormadan, pazarlamacıya özgürlük tanımak. Ve evet, biraz Canva havası da yok değil. Ama daha kontrollü, daha kurumsal.
Şablonlarla tasarım disiplini
Figma Buzz, önceden hazırlanmış şablonlarla çalışıyor. Bir Instagram postu, bir hikâye, bir afiş… Ne gerekiyorsa, tasarımcı bir kez hazırlıyor ve Buzz’a yüklüyor. Sonrası pazarlama ekibine ait. Onlar bu şablonları kopyalayıp kendi içeriklerini oluşturabiliyor. Ama dikkat: sınırlar belli.
Şablonun içinde neleri değiştirebilirler, neleri değiştiremezler? Tamamen senin elinde. Renkleri, fontları, logoyu kilitleyebilir; sadece metin ve görsel değişikliğine izin verebilirsin. Böylece bir yandan marka bütünlüğü korunuyor, diğer yandan ekipler kendi başlarına üretken olabiliyor.
Yapay zekâ ile içerik oluşturmanın yeni yolu
Buzz sadece bir şablon aracı değil, aynı zamanda akıllı bir asistan. Diyelim ki bir ürün tanıtımı yapıyorsun ama slogan bulamıyorsun. Buzz sana öneriyor. Görselin var ama arka plan kalabalık mı? Kaldırıyor. Metin uzun mu geldi? Kısaltıyor.
Tüm bu işlemler tek tıkla, tasarımı bozmadan yapılıyor. Üstelik binlerce içerik üreten ekipler için toplu üretim özelliği bile var. Excel’den gelen verilerle 100 farklı şehir için 100 afiş hazırlamak? Artık birkaç dakikalık iş.
Figma, Sadece Tasarım Aracı Olmaktan Çıkıyor
Config 2025’in ardından bir şey çok net: Figma artık sadece bir tasarım aracı değil. Artık o, fikirden canlı ürüne kadar uzanan bir yolculuğun tüm duraklarını tek bir platformda sunuyor.
Draw ile tasarım sınırlarını genişlettik. Grid ile daha düzenli, geliştirici dostu tasarımlar ortaya çıktı. Make sayesinde bir fikri saniyeler içinde prototipe dönüştürebildik. Sites ile “tasarım bitti, peki şimdi ne olacak?” sorusu tarihe karıştı. Buzz ile pazarlama ekipleri tasarımcının sırtına binmeden içerik üretebilir hâle geldi.
Kısacası Figma, herkesin sürece dâhil olabildiği, üretimin demokratikleştiği yepyeni bir yaratım ekosistemi kuruyor.
Eğer hâlâ “Ben sadece tasarım yapıyorum, diğer kısımlar beni ilgilendirmez” diyorsan… Bir daha düşün. Çünkü artık tasarım, sadece güzel görünen şeyler üretmek değil, fikri hayata geçirmek.
Sıkça Sorulan Sorular (SSS)
1. Figma Draw tam olarak ne işe yarar?
Figma Draw, klasik vektör araçlarının ötesine geçerek el çizimi hissi veren illüstrasyonlar yapmanı sağlar. Yeni fırçalar, lasso seçimi, şekil birleştirme gibi gelişmiş özellikleri sayesinde UI ve illüstrasyon tasarımını aynı anda gerçekleştirebilirsin.
2. Grid sistemi neden bu kadar önemli bir gelişme?
Çünkü artık tek yönlü yerleşim yok. Grid sistemi ile hem satır hem sütun bazlı düzenlemeler yapılabiliyor. Bu da duyarlı (responsive) tasarımları çok daha esnek ve geliştirici dostu hâle getiriyor.
3. Figma Make ile ne kadar kompleks bir prototip oluşturabilirim?
Make, yazılı komutlarla oldukça detaylı etkileşimler ve sayfalar oluşturabiliyor. Basit bir formdan çok adımlı navigasyonlara kadar pek çok şeyi prototiplemek mümkün. Üstelik tamamen kodsuz!
4. Figma Sites ile oluşturulan siteler SEO uyumlu mu?
Şu anda temel düzeyde SEO ayarları yapılabiliyor (meta başlık, açıklama vs.). Ancak platform hala gelişme aşamasında. Özellikle özel alan adları ve ileri düzey SEO için iyileştirmeler bekleniyor.
5. Buzz ile yapılan içerikler gerçekten kurumsal kalabiliyor mu?
Evet, çünkü tasarımcı şablonlarda neyin değiştirilebileceğini tanımlayabiliyor. Renk, font, logo gibi unsurlar sabitlenebiliyor. Böylece herkes içerik üretebilirken marka çizgisi korunuyor.
6. Bu özellikleri kullanmak için ücretli plana geçmek şart mı?
Bazı özellikler ücretsiz planlarda deneme amaçlı sunulsa da, özellikle Sites, Buzz ve gelişmiş Make işlevleri için profesyonel ya da ekip planları gerekiyor.
7. Yeni sistem geliştiricilerin işini azaltır mı yoksa karışık mı hale getirir?
Aksine, işleri sadeleştiriyor. Grid çıktıları CSS ile birebir uyumlu geliyor, Dev Mode tüm kodu anlaşılır biçimde gösteriyor. Yani iş yükü azalıyor, iletişim netleşiyor.
8. Pazarlama ekibim Figma kullanmayı bilmiyorsa Buzz onlara uygun olur mu?
Kesinlikle! Buzz arayüzü son derece kullanıcı dostu. Tasarım bilgisi olmayan kişiler bile birkaç tıklama ile içerik oluşturabiliyor.
9. Figma Make ile yapılan prototipler dışarıya export edilebilir mi?
Evet, hem paylaşılabilir bağlantı olarak gönderilebilir hem de yayınlanabilir hâle getirilebilir. Kod çıktısı da düzenlenebildiği için dışa aktarım oldukça esnek.
10. Bu güncellemeler Figma’nın geleceği hakkında ne söylüyor?
Figma artık sadece bir tasarım platformu değil, tasarımdan canlı ürüne tüm süreci kapsayan entegre bir üretim aracı. Gelecekte daha fazla yapay zekâ desteği ve kod entegrasyonu göreceğimiz kesin.